반응형
.

[개발자모드에서 Error가 발생한 코드 찾는 방법]
- 네트워크 엔지니어에서 인프라 엔지니어로 발돋움하기 위해서 가장 어려운 것이 바로 코딩이다. 세미콜론 하나, 쉼표 하나에 전체 코드가 동작하지 않는 그런 어마어마한 녀석이다. 똑같이 쳤다고 생각했는데 어느 한 구간에서 몇 글자가 없는 것은 다반사고, 동작하면 왜 되는지도 모르고, 안 되면 이게 왜 안 되는지도 모르는 초보다...
- 크롬에서 코딩이 동작하는 것을 확인하고 있는데, 내가 개발자 모드를 보게 될 줄은 몰랐다. 인터넷 서핑하다가 잘못 누른 F12로 나오는 개발자 모드가 거슬렸는데 이제는 반갑다. 개발자모드에서는 코드가 어디에 오류가 있는지 알려준다. 그 점을 알아보자.
1. 개발자 모드 진입
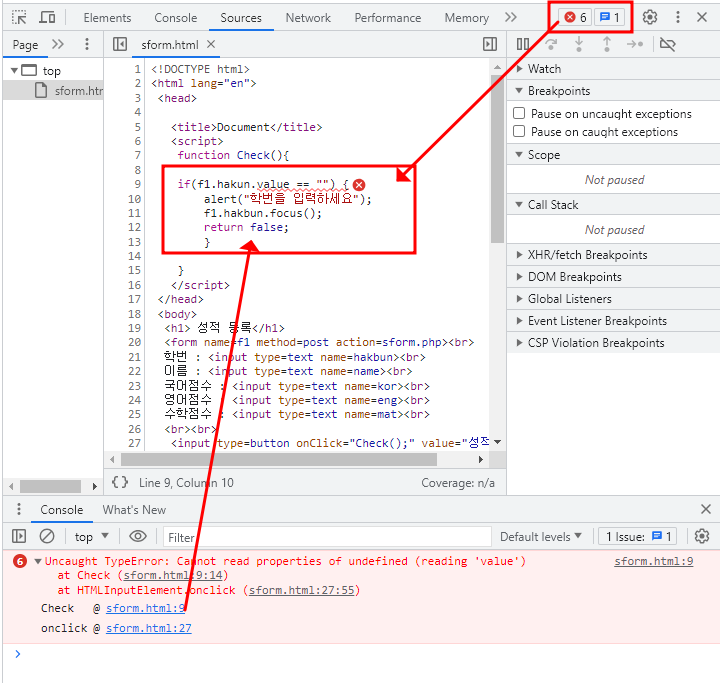
- 개발자 모드는 F12로 진입이 가능하다. 그러면 다음과 같이 현재 페이지의 소스 코드를 출력한다. 웹 페이지에 접속하여, 정상적으로 구동되지 않으면 F12로 진입하여 확인하면 된다.
- 그러면, 오른쪽 상단에 빨간색 X의 동그라미가 생겨난다. 숫자 6은 6개의 오류가 발생했음을 의미한다.

- 또한, 하단에 몇번째 줄에 오류가 있는지 알려준다. 어떻게 고쳐야한다는 것은 없지만, 힌트를 준다.
Cannot read properties of undefined (reading 'value')
- 값을 읽을 수 없다는 오류인데, hakbun이라는 값으로 있어야하지만 오타로 인하여 그 값을 읽을 수 없다는 것이다.
- 이정도만해도 큰 도움이 된다. 적어도 나에겐...
반응형
'IT > ㄴ Chrome' 카테고리의 다른 글
| [Chrome] 크롬 마우스 오른쪽 복사 방지 해제하는 방법 [개발자 모드] (0) | 2023.08.30 |
|---|---|
| [Chrome] 크롬 저장된 비밀번호 바로 찾기 [비밀번호 관리자 바로가기 추가] (0) | 2023.08.30 |
| [Chrome] 크롬 유튜브 화질 고정하기 [YouTube Auto HD] (0) | 2023.08.27 |
| [Chrome] 크롬 인터넷 사용 기록 삭제 및 보안 DNS 끄기 (0) | 2023.07.08 |